Creating a class within Notecard++ isn’t particularly difficult. However, the creation tools have changed in design quite drastically over the course of development. Initially, I developed a form with a large number of attributes. This was quite overwhelming for a new user, and provided little reasoning for those attributes to exist. A large, clunky form like this works for an experienced user, who may put up with its faults in exchange for the power that it provides. This wasn’t a solution that I would ultimately pursue.
Developing Ideas
Designing a tool like this is difficult. Maintaining a very careful balance between ease of use and the abilities of the tool is a requirement for Notecard++, and is one of the key features of its design. My second idea was to develop a visual editor, which would allow you to edit the entire class page, and anything on it. This seems like the ideal implementation, but does tend to hide many behind-the-scenes attributes that are important behind menus and toggles. An experienced user would eventually discover the location of many of the toggles, but would be slowed by this abstraction.
The Final Design(?)
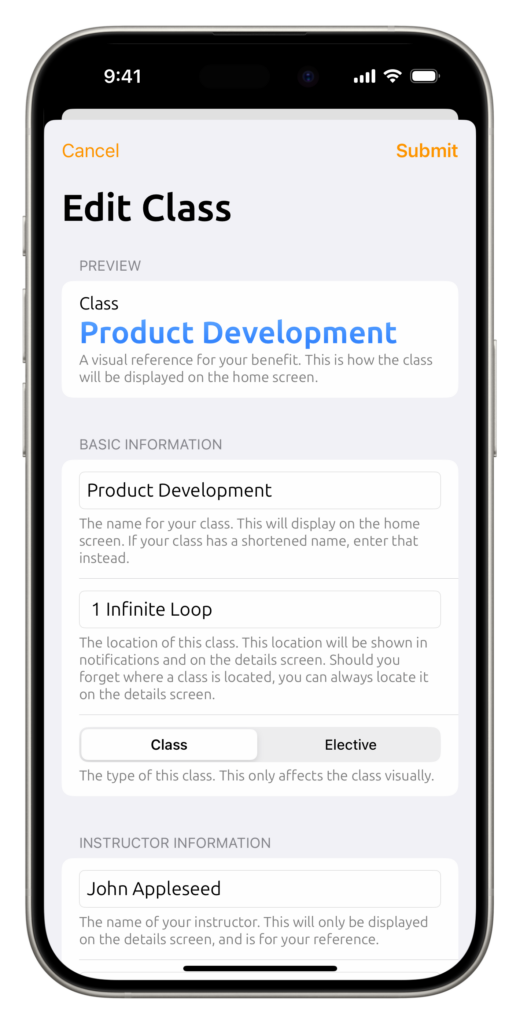
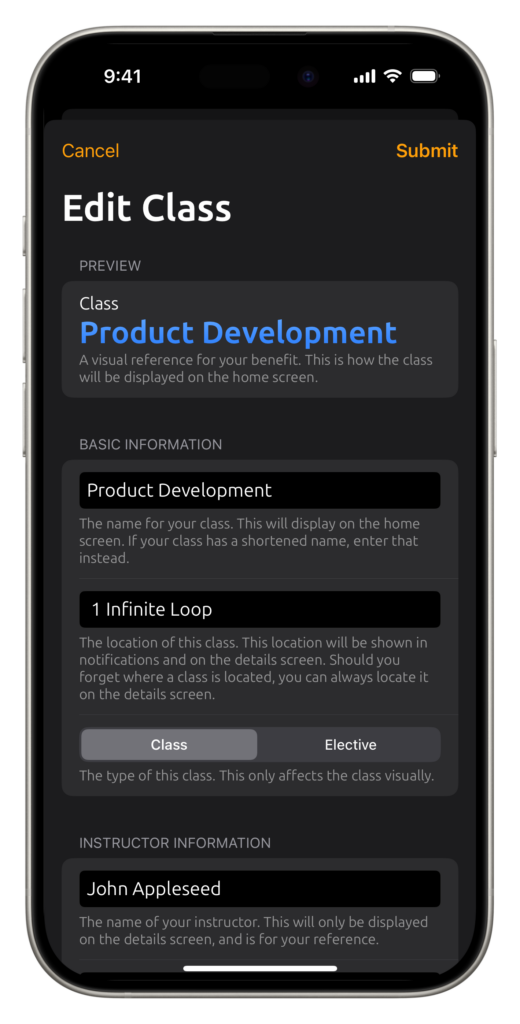
I don’t know if i’m happy with this result, but I’ve settled on a compromise. This provides a powerful class editor with visual reference. You can edit both the immediately visible attributes in addition to hidden ones. I’m deciding whether to switch to a visual and hidden attribute editor, which would allow a user to visually edit the class page, and change hidden details that affect how the class is handled.
More Visuals
I like to avoid visual information where possible. In using the app, I’ve found a rather large number of attributes that I would like to know that I can’t always access. For instance, how might I see where my classes are located, or who’s teaching them? How do I contact my teacher about the class content?
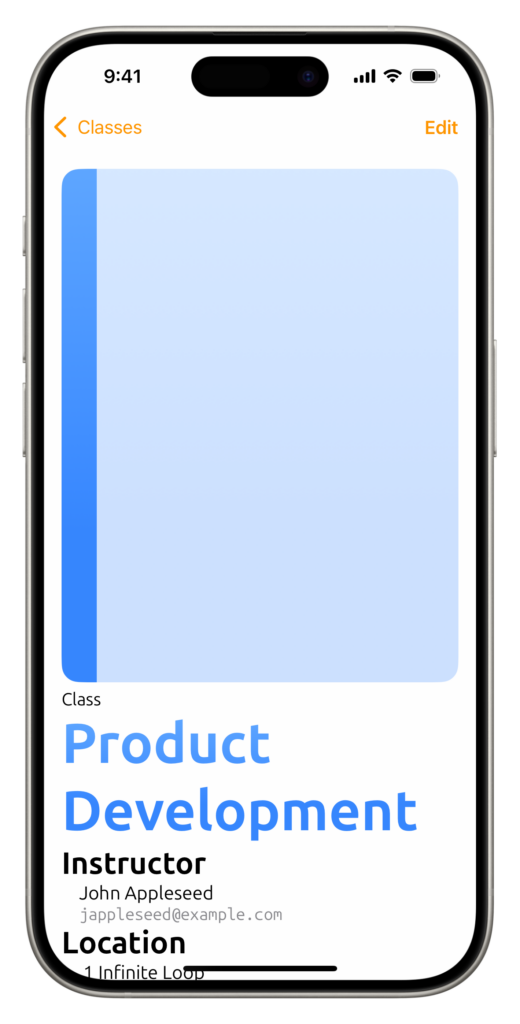
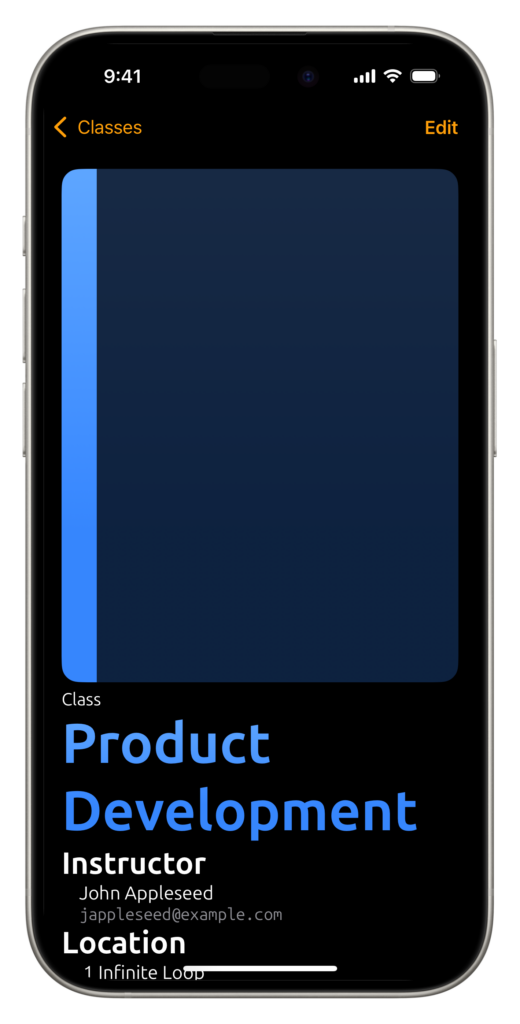
The Detail View
Detail View provides quick access to important information about a class. Most of your time in the app will probably be spent within this view for a class, so it needs to contain only the most relevant information. For instance, this view shows the location I filled in when adding the class, and who teaches it (with a name and email). This information is extremely useful at the start of the year, so it’s placed at the top alongside the class name.
Scheduling
As I mentioned in the last update, time management is something I want to include. Notifications in iOS are a real pain, but when managed correctly, can be a very powerful tool for a user. Initially, I did think notifications were the answer, but I believe that Live Activities are actually a better option. Apple describes Live Activities as “allowing people to view the progress of an activity, event, or task at a glance.” I believe that this would work well for Notecard++, and would allow anyone to view the status of their schedule at a glance with ease. For new students, this could provide the classroom and class name, and the time at which the class starts. For experienced students, this could instead aid in keeping the student notified about materials, assignments, and anything else required. Classes are a core part of Notecard++, and should be treated as such during development. Expect to see more in the next update.
Conclusion
Notecard++ is shaping up to be ready in time for launch, so I have a few important dates to mention. The Open Beta will begin September 9, 2024. Instructions for how to access the beta will be provided, but access will be limited to allow for better management. The app will be generally available on the App Store on October 1, 2024. The app will cost $4.99 at launch, and I have no plans to increase pricing at this time. There will be no cost for the Open Beta, but you will still need to purchase the app to continue using it after that point. Until the next post, redefine how you study with Notecard++.
P.S. If you’re reading this early, I will be attaching screenshots later. If you want to see those, come back in about a day or so.
P.P.S. I know, it’s been longer than a day. I’ve been busy working on Friday Updates #3 and the Open Beta. Stay tuned!






Leave a Reply